在使用 uniapp 开发项目的过程中,图标的使用可以说是日常操作,甚至百分之八十的页面都会用到,而如果使用了 ui 框架的话,框架里面本身也会自带图标,不过这些图标很难满足需求,以下则是阿里图标的使用。
寻找需要的图标

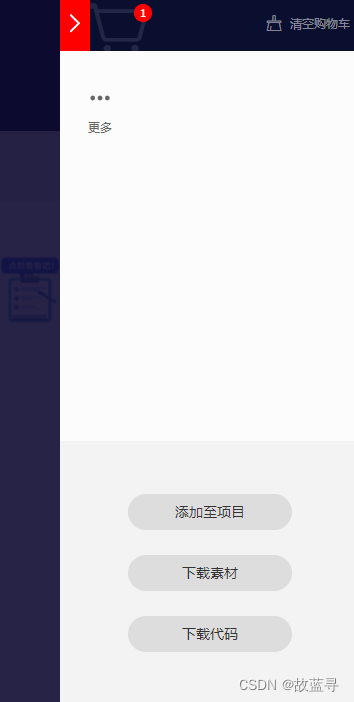
- 将需要用的图标加入购物车或者收藏起来
- 点击右上角的购物车图标,将已经选择的图标添加至项目
- 这里需要登录,大家可以自行百度
下载至本地

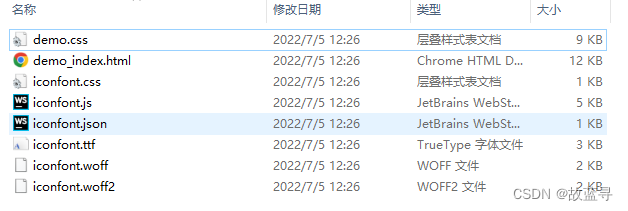
下载到本地后

- 可以点击
demo_index.html查看,里面有使用方法。
页面中使用
将已经下载好的文件里全部拷贝到项目里,推荐放到文件夹 static/iconfont 下,大家可以全部拷贝,也可以只拷贝 iconfont.css 和 iconfont.ttf 两个文件。
创建本地css文件
- 在
common/css文件下创建font-icon.css文件,这是为了配置和引用阿里的图标,代码如下: - 把iconfont.css里的内容复制到此文件内,复制 .iconfont 下面的样式即可,上面的引入不用复制。
- 可能有部分小伙伴搜索到的需要加
https,但是现在官方已经做处理,所以不用,如果不能访问大家最后再加。
@font-face { |
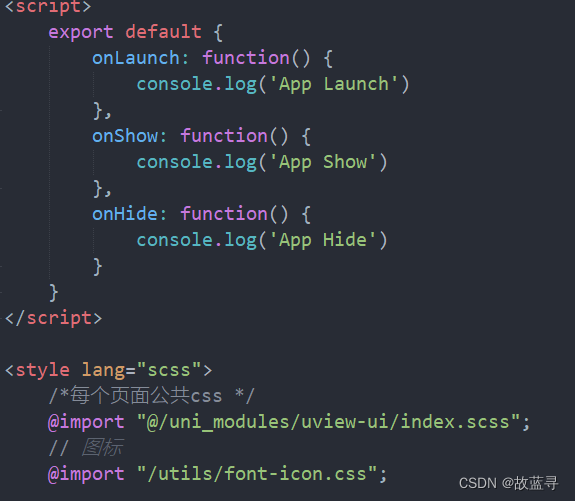
app.vue中引入

页面使用
demo_index.html里有相对应的图标使用- 页面中使用把
demo_index.html里的 classiconfont换成icon即可,因为你在font-icon.css里定义叫这个,为了区分大家也可以一样或者自定义名称。<span class="icon"></span>
<span class="icon icon-xxx"></span>
导航栏里使用
- 将图标选好,下载到本地不用创建css文件来引入,直接使用即可。
- 导航栏的使用也是一样的,跟随 uniapp 官网的来即可。
- 只不过网上部分也是说加在引入的地方
https,那应该是以前的版本了,现在不用了,按照正常的步骤调试使用,最后不能用了,再去尝试加https的办法。 - 代码里
text的值,在demo_index.html里都能找到,把前面的符号换成\u即可,切记后面没有分号
"app-plus": { |