在使用uniapp开发项目的过程中,在很多场景里都需要下拉刷新和上拉加载,而 mescroll.js 则是一个非常精致的下拉刷新和上拉加载 js 框架。
官网地址:mescroll
介绍
mescroll.js 是在 H5端 运行的下拉刷新和上拉加载插件,时代变化太快, 作者已转向维护 mescroll 的 uni 版本了
mescroll的uni版本, 是专门用在uni-app的下拉刷新和上拉加载的组件, 支持一套代码编译到iOS、Android、H5、小程序等多个平台
mescroll的uni版本, 继承了mescroll.js的实用功能: 自动处理分页, 自动控制无数据, 空布局提示, 回到顶部按钮 ..
mescroll的uni版本, 丰富的案例, 自由灵活的api, 超详细的注释, 可让您快速自定义真正属于自己的下拉上拉组件
mescroll的uni版本, 提供
和 两个组件, 其中 支持配置成系统自带的下拉组件 是1.2.1版本新增的组件, 用来填补 的不足 :
| 对比项 | mescroll-uni | mescroll-body | 系统自带的下拉组件 |
|---|---|---|---|
| 本质 | scroll-view的滚动 | 原生页的滚动 | 原生页的滚动 |
| 是否支持自定义UI | 是 | 是 | x |
| 是否支持上拉翻页加载 | 是 | 是 | x |
| 支持配置空布局,回到顶部按钮 | 是 | 是 | x |
| 支持动态开启/禁止下拉功能 | 是 | 是 | 仅APP端可以 |
| 支持设置下拉区域出现的位置 | 是 | 是 | 仅APP端可以 |
| 支持局部区域滚动 (如嵌在弹窗,浮层中) | 是 | x | x |
| 数据不满屏,仍可上拉翻页加载 | 是 | x | x |
| 不必固定高度 | x | 是 | 是 |
| 不必配置pages.json | x | 是 | x |
| 可写入 原生组件, 如video,map,canvas | x | 是 | 是 |
| 支持titleNView的transparent透明渐变 | x | 是 | 是 |
| 超长的复杂的列表是否卡顿 (性能) | 低端机型会卡顿 | 流畅 | 流畅 |
| 总结 | 从1.2.1版本开始 绝大部分情况应优先考虑使用 mescroll-body 因为支持原生组件,且性能好 只有当需要局部区域滚动 (如嵌在弹窗,浮层,swiper中), 才考虑 mescroll-uni |
使用
- 插件市场, 点击右侧的"使用HBuilderX导入插件"按钮
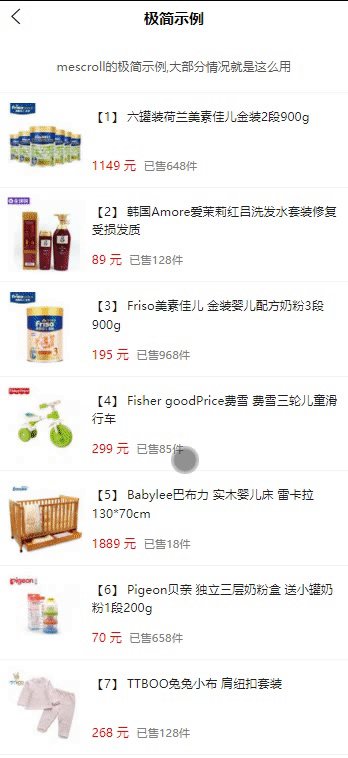
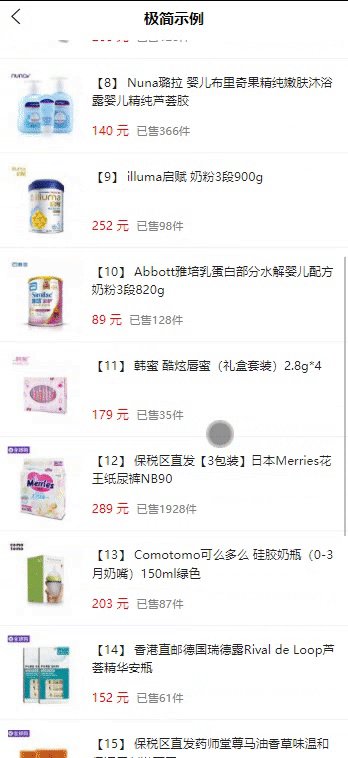
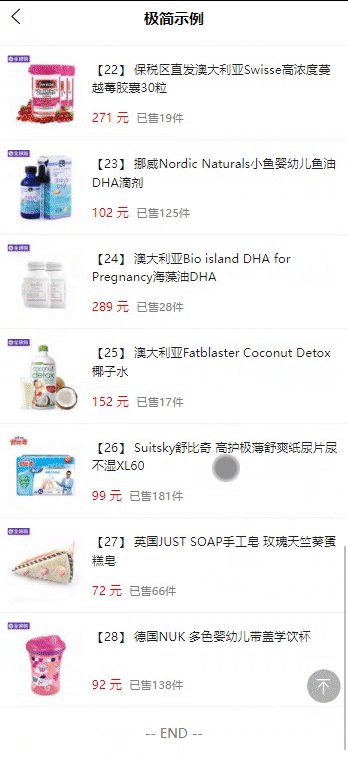
- 下载示例, 找到合适的示例, 搬运代码(砖头), 比看文档快多啦
mescroll-body :
- 无需配置pages.json (检查是否配置了多余的属性):
{ |
- 在具体页面中的示例 (vue2) :
<template> |
- 在具体页面中的示例 (vue3) :
<template> |
mescroll-uni :
- 需要配置 pages.json :
{ |
- 在具体页面中的示例 :
<template> |
效果图(loading样式可以自定义)
上拉效果
下拉效果
参数配置
mescroll 的配置可以使得页面样式变得多样化,更多配置可以去官网看一下。
downOption: { |
小发现
- 官网为了适配苹果端,用了组件的情况下,最下面会有一个留白,大部分同学应该不需要处理,可是样式已经是做过适配的情况,又不需要此留白,可在全局加上如下样式:
.mescroll-bottombar{
height: unset ;
} - 使用组件的话最下面会有
--END--这样的文字提示,但是如果后端返回的total,小于5条,或者页面数据总共小于5条,那么此文字是无效的,因此大家需要任何情况都需要文字,处理返回的条数传入组件大于5条即可
小结
- 本文大部分主要复制官网内容,做一个简单的梳理,更多精彩的内容,请移步 官网
- 官网还有
<mescroll-empty>等使用方法 - 个性化使用组件,还可以有很多好看的动画以及配置