Ant Design of React 自定义富文本编辑器
咱们在开发后台的过程当中,用antd的组件时,发现其并没有富文本编辑器这个组件,但是业务又需要咱们去使用,这个时候就得自行封装一个使用的组件。
在官方文档的社区精选组件中,就可以找到两个富文本编辑器的组件,本文以及我个人使用的是braft-editor这个组件
安装和使用
插件的官方地址:https://braft.margox.cn/demos/basic
安装
使用npm或者yarn来将本编辑器加入到你的项目中:
npm install braft-editor --save
yarn add braft-editor
|
注意:对于传统的scrpt标签引入方式,本项目暂未进行充分测试
使用
编辑器支持value和onChange属性,这类似于React中原生的input组件。通常情况下,可以用典型的受控组件的形式来使用本编辑器:
封装组件,components/Editor 文件夹下创建 index.jsx,内容如下:
import React from 'react'
import BraftEditor from 'braft-editor'
import 'braft-editor/dist/index.css'
export default class EditorDemo extends React.Component {
state = {
editorState: BraftEditor.createEditorState(this.props.content ?? null)
}
handleEditorChange = (editorState) => {
this.setState({ editorState })
if (!editorState.isEmpty()) {
const content = editorState.toHTML()
this.props.setDetails(content)
} else {
this.props.setDetails('')
}
}
render () {
const { editorState } = this.state
return (
<div className="my-component">
<BraftEditor
value={editorState}
onChange={this.handleEditorChange}
/>
</div>
)
}
}
|
表单页面使用
import React, {useState} from 'react';
import ProForm from '@ant-design/pro-form';
import {Modal} from 'antd';
import {infoContent} from '@/services/cms';
import Editor from '@/components/Editor';
const Edit = (props) => {
const {isModalVisible, isShowModal, editId} = props;
const [contentData, setContentData] = useState(undefined);
const [formObj] = ProForm.useForm()
const title = editId === null ? '添加内容' : '编辑内容'
const getData = async () => {
const res = await infoContent({
content_id: editId,
})
setContentData(res.data.content)
return res.data
}
const handleSubmit = async values => {
const data = values
}
const setDetails = content => formObj.setFieldsValue({'content': content})
return (
<Modal
title={title}
visible={isModalVisible}
onCancel={() => isShowModal(false)}
footer={null}
destroyOnClose={true}
width={750}
>
<ProForm
form={formObj}
onFinish={values => handleSubmit(values)}
request={editId == null ? '' : () => getData()}
>
<ProForm.Item
name="content"
label="详情"
rules={[
{required: true, message: '请输入详情'}
]}
>
<Editor
setDetails={setDetails}
content={contentData}
/>
</ProForm.Item>
</ProForm>
</Modal>
);
};
export default Edit;
|
小结
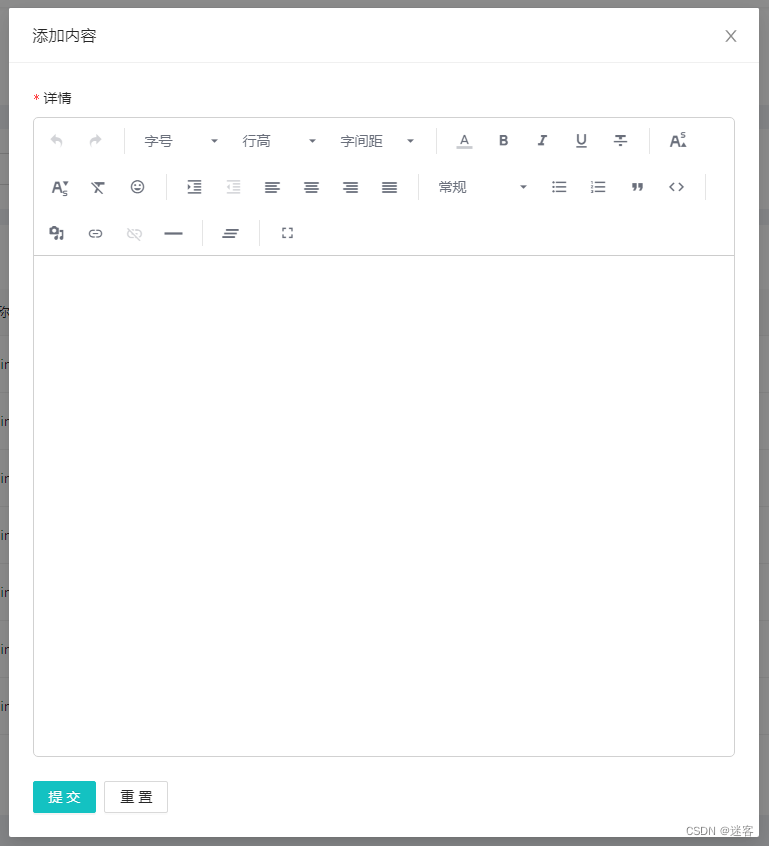
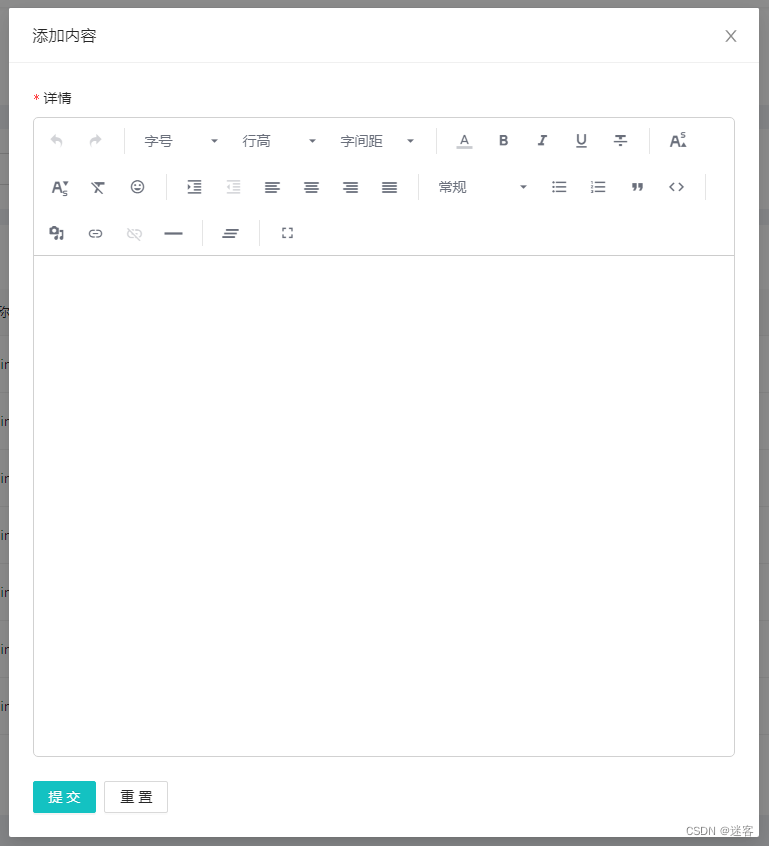
- 页面效果

- 本文主要是在
Modal 里使用,样式就是默认宽度填充的,如果是在其它场景的话,使用方式是一样的,可以对样式进行简单调整。