我们在用antd组件库开发的时候,其实很多时候会遇到一些奇奇怪怪的场景,但是只需要花费一丢丢时间就可以解决,可如此会浪费时间,这里主要是label太长了的场景
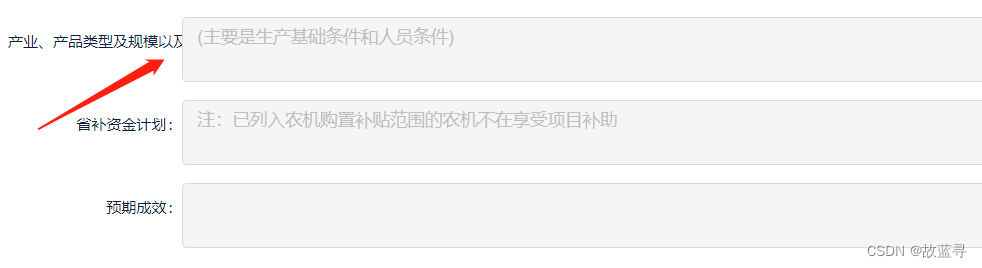
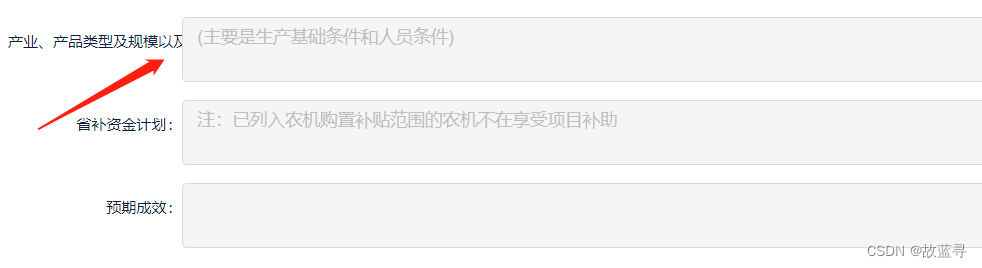
表单的label太长了

看上图发现,这个字段的label太长了,但是不可能因为这个字段影响了整体的布局,那我们得让这个label 显示完全
<a-form-model-item>
<span slot="label" class="label-box">产业、产品类型及规模以及所在地址</span>
<a-textarea v-model="infoData.conditionContent" placeholder="请输入" />
</a-form-model-item>
|
.label-box{
width: 80%; // 建议80%,太长就会超出内容
display: inline-block;
height: auto;
white-space: break-spaces;
line-height: 18px;
text-align: left;
vertical-align: bottom; // 这是为了让整体的字往下移动一点
}
|
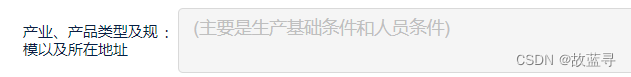
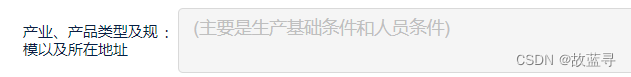
效果预览


小结
- 其实就是几行代码的问题,但是主要还是得理解且运用。
- 如果不仅仅是文字,还有其它情况也可以如此来根据自定义,比较方便